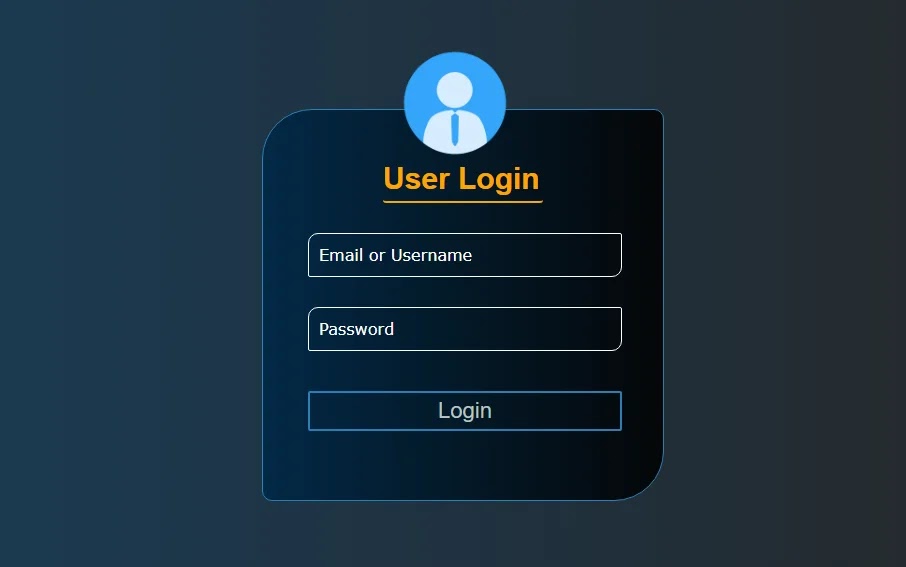
Responsive Login Form Using Only HTML & CSS
If You Like This Login TemplateAnd Want To Get Source Codes. You Can Easily Get The Source Codes Of This Post. To Get The Source Codes You Just Need To Scroll Down And Click On The Codes. Notification Will Show On Your Screen And Code Copied Successfully. You Can Use This Login Form In Your Html Pages, Websites, And Projects.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Login Form Vudaily</title>
</head>
<body>
<div class="form_body">
<img src="avatar1.png">
<p class="text">User Login</p>
<form class="login_form">
<input type="text" name="" placeholder="Email or Username"><br>
<input type="password" name="" placeholder="Password"><br>
<button>Login</button>
</form>
</div>
</body>
</html>
CSS
<style>
body{
top: 0;
left: 0;
margin: 0;
padding: 0;
height: 100vh;
width: 100%;
font-family: arial;
background: linear-gradient(to right, rgba(0, 40, 70, 0.9), rgb(0 0 0 / 85%));
}
.info {
float: left;
color: white;
padding-top: 30px;
}
.form_body{
position: absolute;
left: 50%;
top: 50%;
height: 390px;
width: 400px;
transform: translate(-50%, -50%);
background: linear-gradient(to right, rgba(0, 40, 70, 0.9), rgb(0 0 0 / 85%));
border-radius: 10px;
border-top-left-radius: 50px;
border-bottom-right-radius: 50px;
border: 1px solid #2980b9;
}
.form_body img{
height: 120px;
width: 120px;
position: relative;
left: 33%;
margin-top: -67px;
}
.form_body .text{
font-size: 30px;
font-weight: 600;
color: orange;
margin-left: 120px;
margin-top: -5px;
padding-bottom: 5px;
border-bottom: 2px solid;
border-radius: 3px;
width: 160px;
}
.form_body input{
height: 40px;
width: 75%;
margin-left: 45px;
padding-left: 10px;
color: white;
border: none;
border: 1px solid white;
border-radius: 2px;
outline: none;
font-family: verdana;
background: transparent;
border-top-left-radius: 10px;
border-bottom-right-radius: 10px;
font-size: 15px;
}
.form_body input:hover{
transition: .5s;
border: 1px solid #2980b9;
color: #3498db;
}
.form_body input[type="password"]{
margin-top: 30px;
}
::placeholder{
font-size: 16px;
color: white;
}
.form_body button{
margin-top: 40px;
margin-left: 45px;
height: 40px;
width: 78.5%;
color: #b9c4c6;
font-size: 22px;
background: transparent;
border: none;
border-radius: 2px;
outline: none;
border: 2px solid #2980b9;
cursor: pointer;
}
.form_body button:hover{
transition: .5s;
color: #d5dbdd;
border: 2px solid #3498db;
background: linear-gradient(#34495e, #2c3e50);
}
</style>