Best Google Chrome Extensions For Web Developers
 |
| From (Internet) |
1. What Font
What Font is an extension that tells you what fonts a web page is being used? Clicking on some text reveals extended information like text color, font-weight, font-variant, along with sample characters in that font.
https://chrome.google.com/webstore/detail/what-font-find-font/djgfpbegnihdgbngpmhjnlchgglngcdn
2. CSSViewer
It is like What Font extension but shows extended information when hovered over an HTML element. It prevents me from constantly opening DevTools to know the styles. CSS rules are neatly categorized into Font & Text, Effects, and so forth.
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce
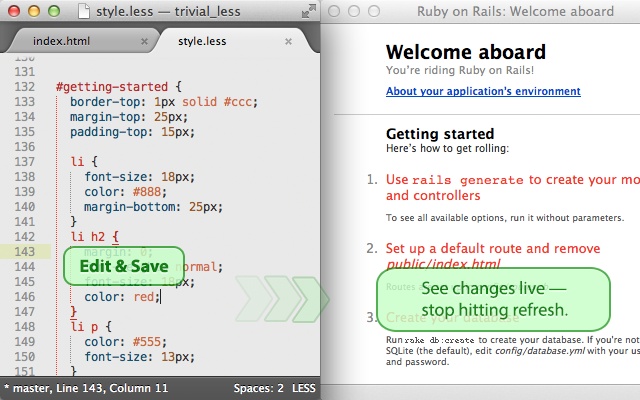
3. LiveReload
This extension is used in conjunction with gulp-live reload, or any other live reload extensions for JavaScript bundlers, build systems, etc. If you are a Webpack, Gulp.js, Parcel user this extension is a must-have.
https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
4. Site Palette
Site Palette is for the designer in you! It shows you major colors used on a web page. This is useful to get inspiration from popular websites. Although it can give slightly inaccurate colors, that’s still a good thing.
https://chrome.google.com/webstore/detail/site-palette/pekhihjiehdafocefoimckjpbkegknoh
5. WhatRuns
Continuing the “what” theme, the WhatRuns extension tells you vital info about a web page. Things like web server, CSS framework being used, CDN service, etc are shown including version details. Especially useful to security enthusiasts.
https://chrome.google.com/webstore/detail/whatruns/cmkdbmfndkfgebldhnkbfhlneefdaaip
6.Markdown Viewer
An extension that renders Markdown files as GitHub does. Extremely useful when writing readme files, licenses, and other documentation for your project on GitHub. Other than that, the extension also has multiple themes.
https://chrome.google.com/webstore/detail/markdown-viewer/ckkdlimhmcjmikdlpkmbgfkaikojcbjk/related
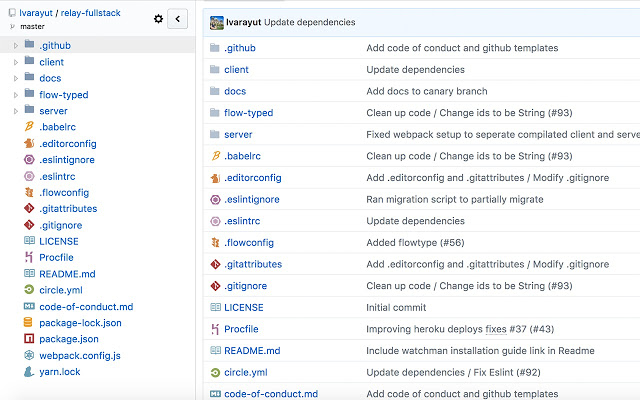
7. GitHub File Icons
GitHub is the most popular git services provider. We all look at many repositories thought out the day. GitHub File Icons makes GitHub a bit more cheesy by adding icons to files and directories.
https://chrome.google.com/webstore/detail/github-file-icons/kkokonbjllgdmblmbichgkkikhlcnekp